Royal PrettyPhoto
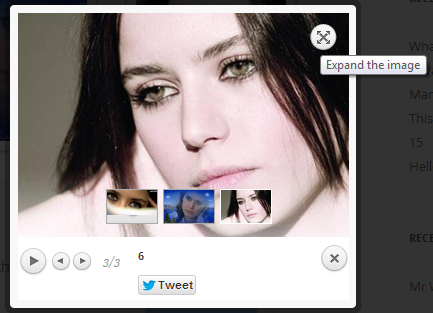
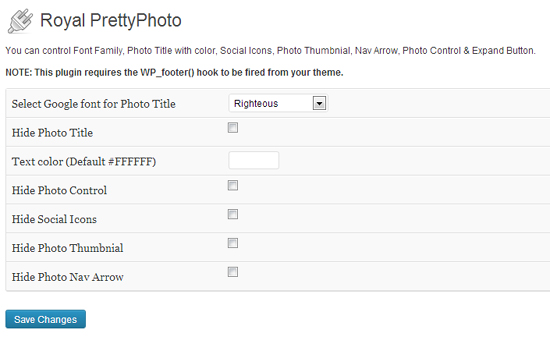
Royal PrettyPhoto is WordPress plugin which adds a lightbox in WordPress blog’s images, videos, iframes automatically just after installing and activating this plugin in your blog. The plugin addsrel="prettyPhoto[Your_Post_ID]" attribute automatically to every single image, video, iFrame that exists in your blog. It works with WordPress built-in image gallery. You can also expand the image once the image appear in the lightbox.
Features
- Support Images, Youtube Video, Vimeo video, iFrame, DEV.
- You don’t need to add rel manually but the plugin will do this automatically to every single post
- Firefox 3.0+
- Google Chrome 10.0+
- Internet Explorer 6.0+
- Safari 3.1.1+
- Opera 9+





0 comments:
Post a Comment