SW Slider help you to show your images, posts with beautiful effects and design. At this time, if you are using this plugin then you have got support of 3 themes for the sw slider widget these you can select in widget’s configuration when dragging and dropping the widget in the sidebars. It support multi widgets that mean you can show more than one slider on one page. More, when hover on slider next, previous buttons will appear from left and right.
How to use SW Slider Responsive WordPress plugin
- First of all, install and activate this plugin
- Go to Appearance → Widgets
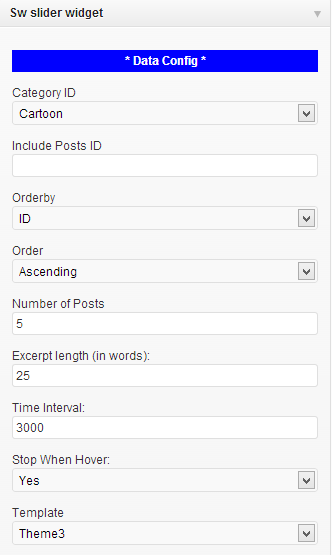
- Drag and drop the widget SW Slider Widget in the sidebar or wherever you want to display the responsive slider





0 comments:
Post a Comment